您现在的位置是:网站首页> 编程资料编程资料
Fireworks制作按钮简明教程_Fireworks教程_平面设计_
![]() 2023-05-10
1138人已围观
2023-05-10
1138人已围观
简介 Fireworks制作按钮简明教程_Fireworks教程_平面设计_
效果如图(PNG源文件,反键保存。)

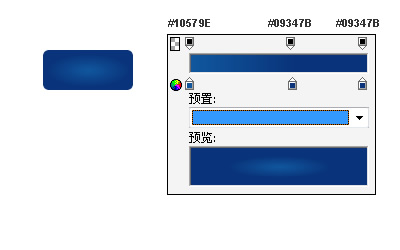
1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;

2、使用椭圆形填充;

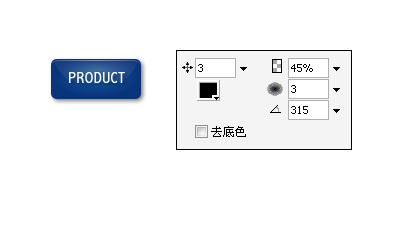
3、给矩形添加外部投影效果,得到如下效果;

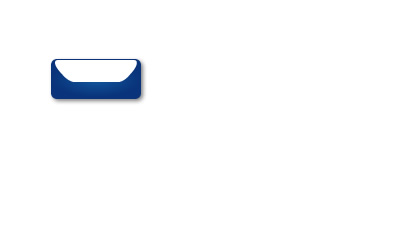
4、再绘制一个84px×22px的圆角矩形,用“扭曲”工具变形;

5、使用椭圆形填充,透明度设为50,如下图所示;

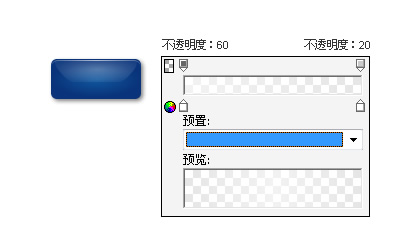
6、绘制一个90px×37px的白色圆角矩形,在复制一个设为蓝色放在白色矩形上方位置向下1px,选中两个矩形,修改->组合路径->打孔。并使用条状填充;

7、复制2里面的矩形,放到最上层,透明图设为30;

8、添加文字,选择字体Abadi MT Condensed Light,16px大小加粗并添加外部投影,得到如下效果;

10、最终效果如下:

相关内容
- Fireworks教程:制作文字效果各种方法_Fireworks教程_平面设计_
- Fireworks制作RockWave摇滚波字体_Fireworks教程_平面设计_
- Fireworks教程:制作水波gif动画_Fireworks教程_平面设计_
- Fireworks教程:立体质感水晶的制作过程_Fireworks教程_平面设计_
- Fireworks教程:简单制作网页新闻播报框_Fireworks教程_平面设计_
- Fireworks 绘制小老鼠图案邮票_Fireworks教程_平面设计_
- Fireworks教程:制作精致英文网页导航_Fireworks教程_平面设计_
- Fireworks折叠渐变制作电视雪花动画_Fireworks教程_平面设计_
- Fireworks教程:绘制网页虚线的方法_Fireworks教程_平面设计_
- Fireworks教程:有光泽的胶囊_Fireworks教程_平面设计_





