您现在的位置是:网站首页> 编程资料编程资料
怎么用纯CSS制作带小三角的tooltip提示框 div+css样式自制带小三角的tooltips效果CSS3 函数技巧 用css 实现js实现的事情(clac Counters Tooltip)纯CSS3实现自定义Tooltip边框涂鸦风格的教程用简单的jquery+CSS创建自定义的a标签title提示tooltip关于CSS Tooltips(鼠标经过时显示)的效果纯css实现漂亮又健壮的tooltip的方法
![]() 2021-09-07
1014人已围观
2021-09-07
1014人已围观
简介 有很多新手朋友不知道如何使用css制作带小三角的tooltip提示框,本人研究整理了一下,晒出来和大家分享,希望可以帮助你们
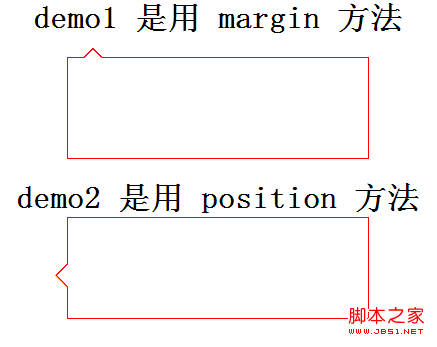
首先附上效果图:

以上的效果完全是用 css 来实现的,那么是怎么实现的呢?
我们知道 html 中有一些特殊的字符,具体的请点击 HTML特殊字符大全。
通过特殊字符,利用 css 中的 margin 或者 position 方法完全可以实现以上效果。
复制代码
代码如下:demo1 是用 margin 方法
◆
◆
demo2 是用 position 方法
◆
◆
PS:除了用字符可以实现三角,我们还可以利用 border 来实现三角。
相关内容
- 浏览器的重绘repaints与重排reflows深入分析css重绘与重排的方法
- css在firefox及IE6中最小高度如何设置
- css选择器优先级深入理解CSS选择器种类、优先级与匹配原理详解CSS控制样式的三种方式(优先级对比验证)CSS优先级的相关知识详细介绍网页css优先级为您详细解读css样式优先级及层叠的顺序排序探讨CSS层叠样式表之CSS解析机制的优先级及样式覆盖问题探讨CSS优先级和!important与IE6的BUG讨论及解决方案IE6下CSS多类选择符优先级不起作用的bug分析及解决方法css样式的优先级究竟庞杂到什么程度同级情况下CSS的优先级探讨
- 多浏览器兼容flexbox容器的样式代码浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 用CSS禁用输入法(CSS3 UI规范)实例解析css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 多列等高的CSS实现代码css设置多列等高布局的方法示例前端应该掌握的CSS实现多列等高布局技巧利用CSS3的flexbox实现水平垂直居中与三列等高布局浅析CSS等高布局的6种方式用CSS实现三列DIV等高布局以传达更好的视觉效果CSS 三栏等高布局实现方法CSS实例:CSS实现的等高网页布局CSS实例:三列等高布局-CSS教程-网页制作-网页教学网css多种方式实现等高布局的示例代码
- css sprites技术 CSS Sprites图片切割术与图片优化深入理解css sprites把很多小图集成在一张图片上CSS Sprites 样式生成工具 3.0CSS Sprites简介以及优缺点使用CSS sprite 的好处和坏处分析什么是CSS Sprites(图片合并)技术 图文介绍CSS Sprites详解浅谈CSS Sprites切图技术CSS Sprite从大图中截取小图完整教程
- div footer标签css实现位于页面底部固定css实现背景渐变与底部固定的蓝天白云示例详解八种方法实现CSS页面底部固定
- html5 css3 动态气泡按钮实例演示纯CSS实现气泡对话框尖角处理方案CSS3制作气泡对话框的实例教程可自定义箭头样式的CSS3气泡提示框纯CSS实现聊天框小尖角、气泡效果纯CSS实现箭头、气泡让提示功能具有三角形图标css制作tips提示框,气泡框,制作三角形的实现
- IE矩阵Matrix滤镜旋转与缩放及如何结合transformcss3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果





