您现在的位置是:网站首页> 编程资料编程资料
css clear之清除区域_CSS教程_CSS_网页制作_
![]() 2021-09-08
1189人已围观
2021-09-08
1189人已围观
简介 清除区域:在css2.1中引入了一个清除区域,当为一个元素使用clear时,他的外边距并没有发生变化,而是这个清除区域使得元素落在了浮动元素的下面。
复制代码
代码如下:我在上面

我在下面
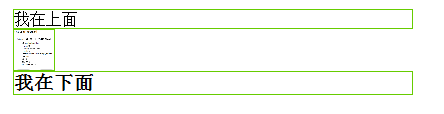
效果:

为h3设置margin-top试试:
复制代码
代码如下:h3{
clear:both;
border: 1px #66CC00 solid;
margin-top:30px;
}
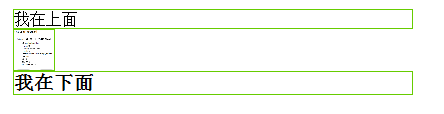
来看看效果:

没有变化,清除区域在起作用了,改变一下:
复制代码
代码如下:h3{
clear:both;
border: 1px #66CC00 solid;
margin-top:60px;
}
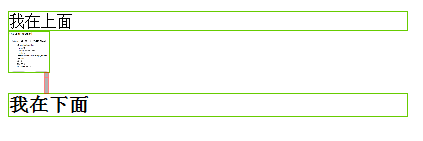
效果:

有了16px的间距了,我们可以理解这个margin是相对于“我在上面”计算的,其实是这个清除区域在作怪,我们可以简单的设置一下:
复制代码
代码如下:我在上面

我在下面
效果:

效果理想!
为浮动元素设置外边距,而不为“我在下面”(清除元素)设置上外边距,问题就解决了!
相关内容
- 区分IE6,IE7,IE8和FF的css hack _浏览器兼容教程_CSS_网页制作_
- CSS 学习笔记_CSS教程_CSS_网页制作_
- 使用Table,DIV,XHTML三者制作网页的区别._Div+CSS教程_CSS_网页制作_
- RoundedCornr 生成圆角图片的好用的简单工具_CSS教程_CSS_网页制作_
- CSS haslayout 彻底了解_CSS教程_CSS_网页制作_
- CSS的Box模型图_CSS教程_CSS_网页制作_
- 纯DIV+CSS实现圆角代码_Div+CSS教程_CSS_网页制作_
- css 控制first-letter伪类的背景_CSS教程_CSS_网页制作_
- 让CSS代码更具有易维护性_CSS教程_CSS_网页制作_
- css 实现文字垂直居中 _CSS教程_CSS_网页制作_





